
How To Create User Profile Page for Android App TECHOSMO
This tutorial video will show you how to create a simple android studio profile UI app with XML code in android studio..more.more Mobile UI Android Studio Tutorial Mobile dashboard.

Android Studio Tutorial How to Create User Profile UI screen using android studio YouTube
Open Android Studio and create a new project with an empty activity. Wait for Android Studio to finish creating your project, and then open app > res > layout > activity_main.xml. This file defines the layout for the user interface (UI). A UI in Android is defined in XML files.

Android User Profile layout with Edit and Save Option iTecNote
User Profile layout with Edit and Save Option. I am new in android. I am creating a layout of the user profile. In this layout, the user can EDIT AND VIEW his profile detail. By click on edit button. Please give me any suggestion to make this type of layout. please paste your effort code here.

Modern Profile Ui Design In Android Studio Github Lightroom Everywhere kulturaupice
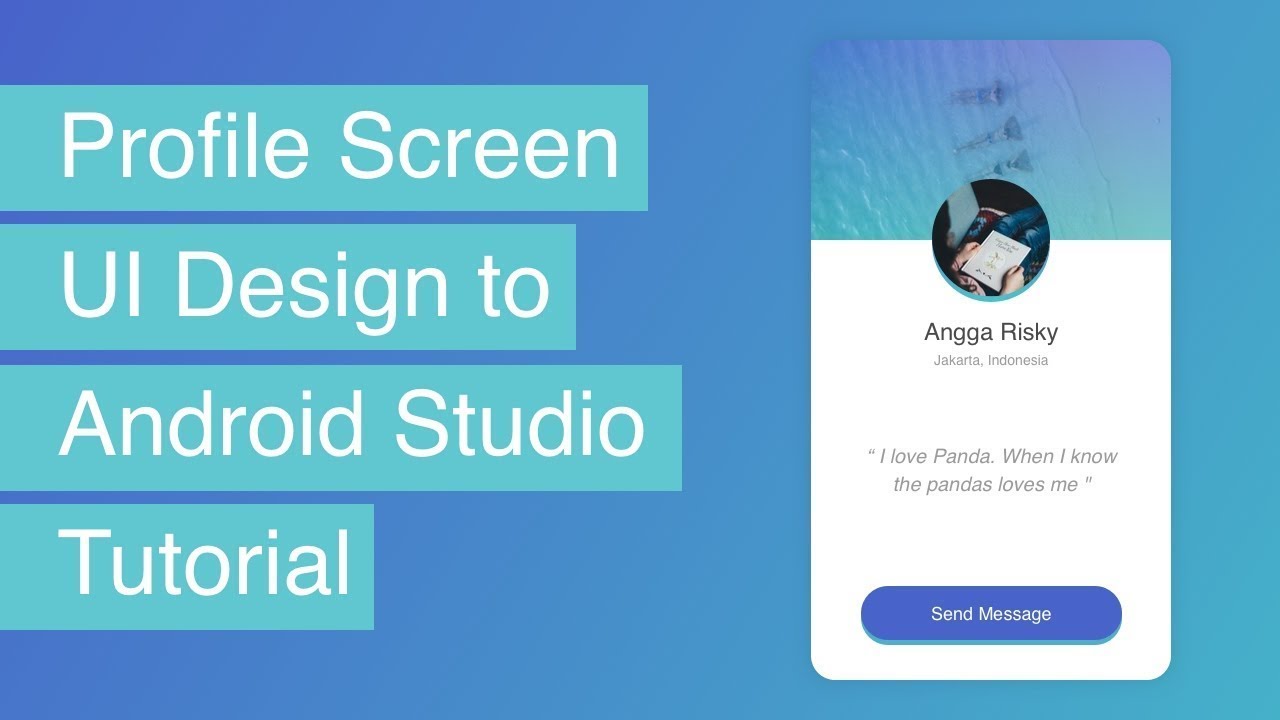
A user profile screen UI design in XML using Android Studio. Hope you find it useful. Thanks for watching.Music Credits:Vlog No Copyright Musichttps://www.yo.

Modern Profile UI Design in Android Studio Code Android Example
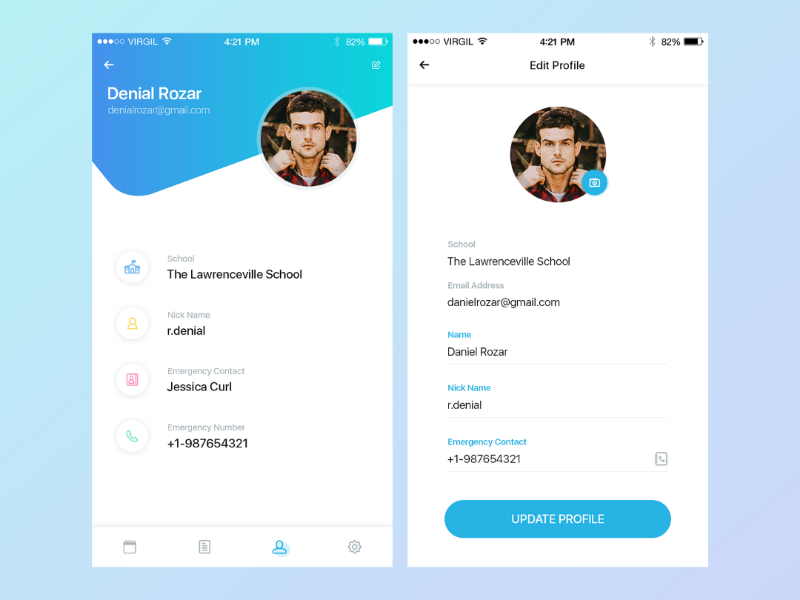
Free profile design for Android Studio. Minimal design with gradient header, for editing, use yellow-shadow icons from flaticon.com. For header edit header with your gradient start and end color. Suitable for Material design and clean UI Apps. Full Source code included Instructions:

Profile UI design in android studio/how to design the profile for android app using XML in
Code Issues Pull requests Modern Look Profile UI For Android Material Design XML android android-application android-studio profile-ui android-material android-material-ui Updated on Oct 9, 2019 Java iamriajul / ModernSimpleProfileUI Star 24 Code Issues

Create beautiful profile screen in Android StudioAndroid Studio YouTube
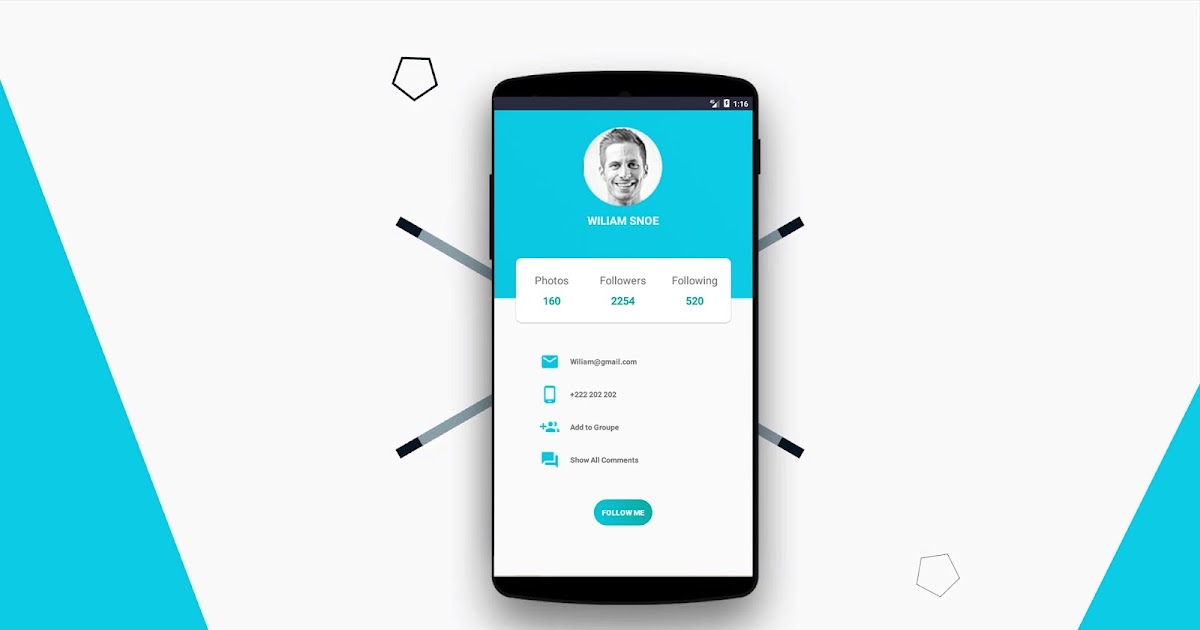
Profile Ui For Android Material Design XML, Moder Look. Getting Started. Just Download it and open with Android Studio that's it. Prerequisites. Need Android Studio. Built With. CardView - Used to give circular border to the Images; Maven - Dependency Management; Flaticon - Used to get amzazing icons; Contributing

Complete XML reading/parsing on Android Tutorial ITek Blog
Here we describe the most important component of our user profile application: the REST AP I. A REST API is an application that uses the existing protocol stack for data communication between.

Android Material Design profile page Stack Overflow
We are going to create an android UI for our UserProfile backend API we are creating for our demo E-commerce tutorial We are building an e-commerce platform from scratch. In the last tutorial, we build the backend for the User Profile.

Android Profile Page Design in XML Tutorial Coding Demos
Build apps that give your users seamless experiences from phones to tablets, watches, and more. Large screens (e.g. Tablets). Design a beautiful user interface using Android best practices. Design for Android Mobile Large screens (e.g. Tablets). R.xml; android.accessibilityservice. Overview;

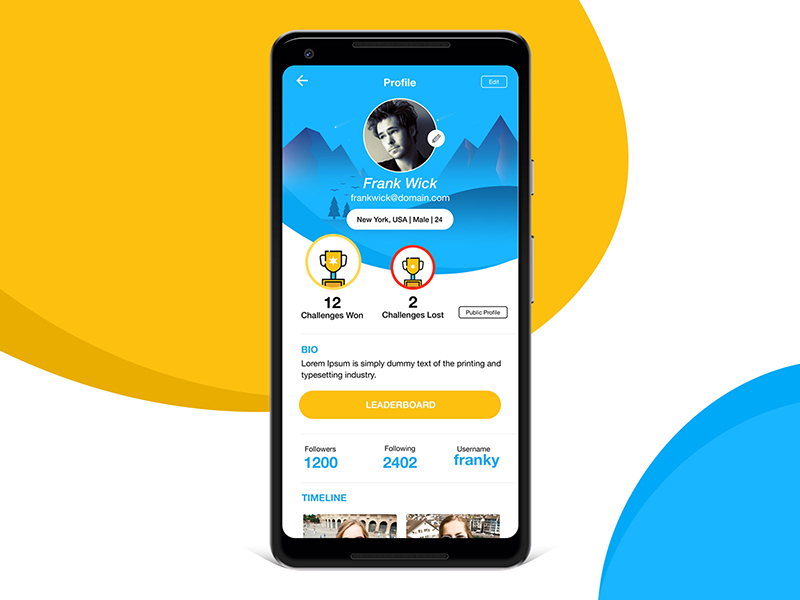
Profile Screen Android UI/UX by Ronnie on Dribbble
In this code sample, the following AOSP user types are customized by modifying the supported properties. Full user android.os.usertype.full.SECONDARY: The default restriction of no_sms is set to true by specifying default-restrictions no_sms="true". Profile user android.os.usertype.profile.MANAGED: Two profiles are allowed for each parent user.

Unique Profile UI Design in Android XML Tutorial YouTube
Battery profiling. Android resource management best practices. Tip #1: Relieve the UI thread by delegating to background threads. Tip #2: Avoid nesting layouts deeper than two to three levels. Tip #3: Reuse UI elements as much as possible. Tip #4: Utilize contexts well to reduce unnecessary memory leaks.
Native Android to B4A B4X Programming Forum
Profile UI design in android studio/how to design the profile for android app using XML in android👍 Don't Forget To Like, Comment, And Subscribe. It's the.
Modern Profile Ui Design In Android Studio Source Code
1. Set Up Your Android Studio Project 2. Design the User Interface 3. Implement User Authentication 4. Create a User Profile Class 5. Store User Profiles 6. Display User Profiles 7. Allow Profile Editing 8. Handling Profile Pictures 9. Implement User Logout 10. Error Handling and Validation 11. Testing and Debugging 12. Privacy and Security

Free android profile design with source code App Snipp
by Shobita | Oct 18, 2017 | Android, User Interface With change in time and rapid change in technology, mobile phone getting more popular than the desktop computer. User interference or UI is one thing to for given credit for. UI is touch sensitive display on mobiles that lets user to interact with device application.

Profile View by Sujata Kushwaha 🏀 on Dribbble
Step 3: Create a new empty activity and name the activity as EditProfilePage. Working with the activity_edit_profile_page.xml file. On this page will be changing the email, name, and profile picture of the user. Navigate to the app > res > layout > activity_edit_profile_page.xml and add the below code to that file.